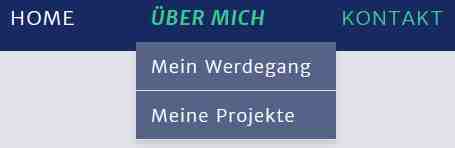
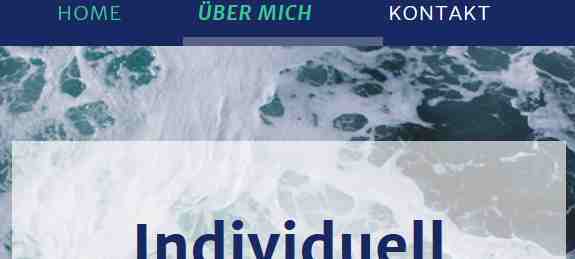
Habe ein Dropdown-Menü, das wird auch angezeigt (wenn man es aufklappt). Auf meiner Startseite hab ich darunter einen Abschnitt mit Hintergrundbild, diesen hab ich relativ positioniert, und darauf habe ich einen Container absolut positioniert. Jetzt ist das Dropdown-Menü nicht mehr sichtbar, bzw. verschwindet hinter dem Abschnitt. Das hat irgendwie mit der absoluten und relativen Positionierung zu tun, soweit bin ich schon, aber wie krieg ich es sichtbar??
Wäre super, wenn jemand einen Tip hätte, ich doktor schon eine Weile dran rum...
Das ist der Quelltext
<!-- Header -->
<header>
<div class="row">
<div class="wrapper">
<a href="index.html"><img src="images/logo.svg" alt="SWebdesign"></a>
<nav>
<ul id="navigation">
<li><a href="index.html" class="active">Home</a></li>
<li><a href="ueber.html">Über mich</a>
<ul>
<li><a href="vita.html">Mein Werdegang</a></li>
<li><a href="projekte.html">Meine Projekte</a></li>
</ul>
</li>
<li><a href="kontakt.html">Kontakt</a></li>
</ul>
</nav>
<div class="clear"></div>
</div>
</div>
</header>
<!-- Hero -->
<section class="hero">
<div class="herocontainer">
<h1>Individuell<br>
Übersichtlich<br>
Responsiv</h1>
<a href="index.html#features" class="button">Was heißt das?</a>
</div>
</section> Quelltext hier
Und so sieht das css zum Heroabschnitt aus
.hero{
width: 100%;
height:620px;
background-image: url(../images/meerwasser2.jpg);
background-size: cover;
text-align: center;
position: relative;
}
.herocontainer{
text-align: center;
background-color: rgba(255,255,255,0.65);
position: absolute;
top: 50px;
left: 35%;
right: 35%;
height: 520px;
}