@@Gunnar Bittersmann
muss man dafür selber ß in ẞ umwandeln.
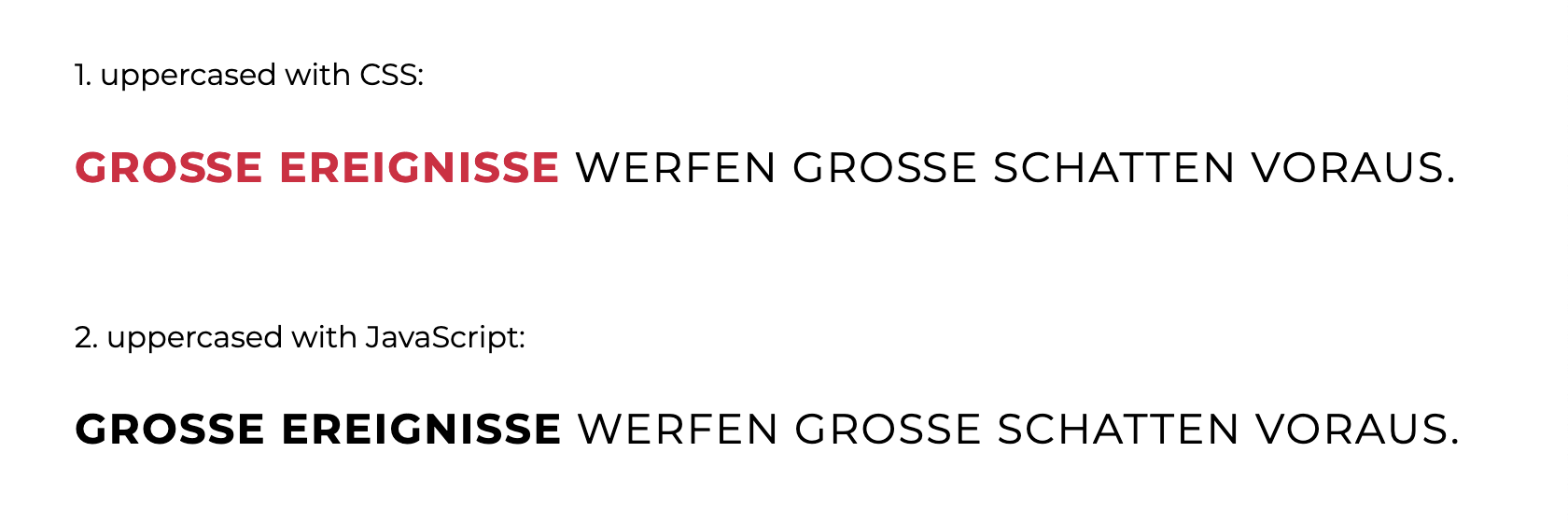
Apropos umwandeln: Bei der Umwandlung in Versalien mit JavaScript kommt Murks raus, wenn man verschachtelte Elemente hat und textContent nimmt. Hab also innerHTML genommen. Dass das auch <span> zu <SPAN> macht, ist egal – HTML ist nicht case-sensitiv; der Selektor span matcht immer noch.
Anders sieht’s beim Klassenbezeichner aus: Der Selektor .eyecatcher matcht nicht auf die Klasse EYECATCHER – da kann sich das Ding schwarz ärgern. ☞ Codepen

Man will sicher nicht .eyecatcher, .EYECATCHER im Stylesheet haben oder statt Klassenselektor den Attributselektor [class~="eyecatcher" i] (mind the i) verwenden.
Wenn man’s richtig machen will, müsste man hier mit einem TreeWalker den Baum durchgehen.
Wenn man lediglich ß in ẞ umwandelt, ist das weniger problematisch – solange man nicht ß in Klassenbezeichnern, IDs o.ä. verwendet.

Kwakoni Yiquan
Ad astra per aspera


