JSFiddle für Anfänger und Fortgeschrittene

Motivation
In den vergangenen Jahren wurden vor dem Hintergrund einer steigenden Beliebtheit von Web-Anwendungen und Frontend-lastigen Webseiten eine Reihe neuer Werkzeuge für Entwickler geschaffen - web-basierte Entwicklungsumgebungen. Die Idee dahinter ist ebenso simpel wie einschlägig: Wer für das Web entwickelt, kann dies auch gleich in seinem Browser machen. Damit hat sich aber keine Alternative zu klassischen Desktop-basierten Anwendungen gebildet, sondern viel mehr eine komplementäre Werkzeug-Sparte. Der Fokus von Online-Entwicklungsumgebungen liegt auf der gemeinschaftlichen Anwendungsentwicklung, dem sogenannten social coding: Gemeinsam Projekte entwickeln, wobei das Hauptaugenmerk auf Kommunikation und öffentliche Zugänglichkeit gerichtet ist. Das soziale Potenzial dieser Online-Spielwiesen wurde von Web-Entwicklern schnell erkannt, und die Werkzeuge wurden in den alltäglichen Arbeitsfluss aufgenommen und sind inzwischen zu einem integrativen Bestandteil verschiedener Online-Plattformen herangereift: Blogger nutzen die Möglichkeiten, um interaktive Quelltext-Beispiele in ihre Artikel einzubetten; Foren-Teilnehmer können mit geringst möglichem Aufwand Testfälle und Fallbeispiele erstellen und damit erheblich zum Verständnis für etwaige Probleme oder Lösungen beitragen.
In diesem Beitrag möchte ich am Beispiel von JSFiddle eine Perspektive bieten, wie sich solche Werkzeuge effizient in den eigenen Arbeitsfluss integrieren lassen.
JSFiddle
JSFiddle erschien 2008 als Pionier der Online-Entwicklungsumgebungen und hat seitdem das Kunstwort fiddle geprägt, das unter Kennern ein Projekt bezeichnet, das entweder bei JSFiddle selbst oder bei einem vergleichbaren Dienst gehostet ist.
Hinweis: Das Beispiel-fiddle, das in diesem Beitrag genutzt wird, kann unter http://jsfiddle.net/SELFHTML/tvxTg/ eingesehen werden.

Bedienoberfläche
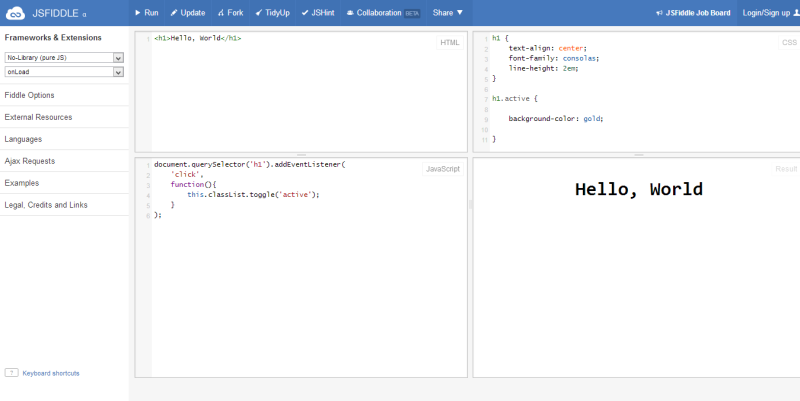
Hauptbedienelemente sind vier weiße Panels (Figur 1), beschriftet mit HTML, CSS, Javascript und Result. Mit Ausnahme von Result handelt es sich dabei um Eingabefelder, Result ist, wie der Name vermuten lässt, ein Ausgabefeld, in welchem sich das Ergebnis der Eingaben zeigt. Dieses Bedien-Layout haben viele vergleichbare Dienste adaptiert, auch wenn die Ausrichtung oder Anzahl der Panels von Dienst zu Dienst variieren kann. Die Wahl der Sprachen ist dabei kein Zufall, sie entspricht der Trennung von Haupt-Dokument, Layout/Design und Verhaltensschicht, die sich im Webdesign etabliert hat. Es ist zwar prinzipiell möglich, im HTML-Feld eingebettetes CSS oder Javascript zu verwenden, aber das dürfte nur in Ausnahmefällen zweckmäßig sein.
Die Seitenleiste am linken Rand bietet darüberhinaus erweiterte Einstellungsmöglichkeiten. Einem fiddle kann ein Name sowie eine Beschreibung hinzugefügt werden; es besteht die Option, bekannte Frameworks wie jQuery, mootools, YUI und viele mehr zu integrieren; der Doctype kann verändert werden (Standard ist HTML5); unter dem Menüpunkt Languages lassen sich außerdem Derivate der voreingestellten Sprachen wählen: statt CSS kann SCSS gewählt werden, statt Javascript lässt sich Coffeescript wählen. Um weitere Build-Schritte muss sich der Entwickler keine Gedanken machen, bei Ausführen des Quelltextes werden Coffeescript und SCSS automatisch kompiliert.
In der oberen Menüleiste finden sich Funktionen zum Ausführen Run, Speichern Save und Abspalten Fork des aktuellen Versionsstandes. Die Schaltfläche Run sorgt dafür, dass alle etwaigen Build-Schritte ausgeführt werden und das Ergebnis im Result-Panel angezeigt wird.
Speichern und Versionieren
Mit einem Klick auf die Schaltfläche Save wird ein URL erzeugt, der zum Verbreiten eines Versionsstandes genutzt werden kann.
- Das URL-Muster
http://jsfiddle.net/[{username}]/{hash}/[{version}]/- username
- ist optional und enthält (falls vorhanden) den Benutzernamen des Eigentümers.
- hash
- ist eine kryptische Zeichenkette, die für einen Entwicklungszweig eindeutig ist und der Identifizierung dient.
- version
- ist ebenfalls optional. Wird dieser Parameter nicht angegeben, so wird die Stamm-Version (Base) herangezogen. Die Stamm-Version ist dabei nicht unbedingt die erste Version, sondern kann von dem Eigentümer bestimmt werden (Set as base). Ist version angegeben, so enthält der Parameter eine fortlaufende Versionsnummer.
Die Versionsnummer wird mit jedem Speichern (Save oder Update) inkrementiert. In einigen Fällen ist der Ursprung eines Fiddles nicht mehr relevant, weil es sich in eine ganz eigene Richtung entwickelt hat. In diesen Fällen kann mit einem Klick auf die Schaltfläche Fork ein neuer hash generiert werden, der Bezug zum ursprünglichen Fiddle geht dabei vollständig verloren, das bedeutet auch, dass die fortlaufende Versionsnummerierung neugestartet wird.
Bis dato gibt es leider keine Möglichkeit, die Unterschiede zwischen Versionsständen automatisiert (wie etwa mit dem Linux-Programm udiff) zu filtern.
Eingebettete fiddles
Eine beliebte Funktion von JSFiddle ist es, zuvor entworfene Beispiele in eine bestehende Webseite einzubetten. Dazu bietet JSFiddle die Möglichkeit, ähnlich wie bei Youtube, einen HTML-Schnipsel zu generieren, der ohne Umwege in einen bestehenden Quelltext eingebunden werden kann.

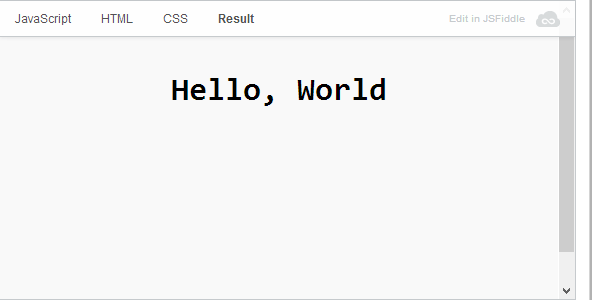
Die eingebette Ansicht zeigt sich deutlich schmaler als die Vollansicht. Eingebettete fiddles dienen in der Regel nicht als Entwicklungsumgebung, sondern zur Präsentation einer zuvor entwickelten Anwendung. Der Zweck ist folglich didaktischer Natur, deswegen fehlen in dieser Ansicht viele grafische Bedien-Elemente, die dem Editieren des Quelltextes dienen. De facto ist der Quelltext in der eingebetteten Ansicht nicht editierbar, sondern nur lesbar. Möchte man trotzdem an einem fiddle experimentieren, so kann man dem Link Edit in JSFiddle in der oberen, rechten Ecke folgen.
konfigurierbare Einstellungen
JSFiddle bietet eine schmale API für Autoren, die es ermöglicht Einfluss auf die Präsenz bzw. Absenz von spezifischen Reitern, sowie deren Reihenfolge und das Anzeigeschema zu nehmen. Diese Einstellungen werden in dem URL des einzubettenden fiddles vorgenommen.
- Das URL-Muster
http://{url_of_the_fiddle}/embedded/[{tabs}/[{style}]]/- url_of_the_fiddle
- enthält einen Hash, über den ein fiddle identifiziert werden kann, dieser Wert wird beim Generieren des Einbettungs-Quelltextes vorausgefüllt.
- tabs
- (optional) enthält eine Komma-separierte Liste der anzuzeigenden Reiter. Die Reihenfolge der Werte spiegelt dabei die Anzeigereihenfolge der späteren Ansicht wieder. Mögliche Werte sind js, resources, html, css und result
- skin
- (optional) enthält das Anzeigeschema. Mögliche Werte sind light und presentation.
Beispiel für ein fiddle mit Reitern für HTML und CSS, und dem presentation-Anzeigeschema.
http://jsfiddle.net/rBMe9/embedded/html,css/presentation/
Der vollständige Einbettungs-Quelltext sieht entsprechend wie folgt aus:
<iframe width="100%" height="300" src="http://jsfiddle.net/rBMe9/embedded/html,css/presentation/" allowfullscreen="allowfullscreen" frameborder="0"></iframe>
Für eine detailliertere Beschreibung empfehle ich das Tutorial von JSFiddle aus erster Hand:
http://doc.jsfiddle.net/use/embedding.html
Crossbrowser
Ein ständig wiederkehrendes Problem, mit dem sich Web-Entwickler befassen müssen, ist die Plattform-übergreifende Qualitätssicherung. JSFiddle selbst ist eine komplexe Web-Anwendung, die nicht in allen gängigen Browsern funktioniert. Das führte dazu, dass fiddles ungeeignet waren, um Anwendungen auf Browserunabhängigkeit zu testen.
Diesem Problem haben sich die Entwickler aber inzwischen angenommen und bieten für registrierte Benutzer den so genannte Draft-Page an. In diesem Modus kann ein fiddle als alleinstehende Seite betrachtet werden. Noch befindet sich der Draft-Page-Modus in der Beta-Phase und ist deshalb nur mühsam bedienbar. Im eingeloggten Zustand öffnet man das fiddle in einem modernen Browser, der auch den Editor-Modus von JSFiddle unterstützt, und gibt anschließend in dem Zielbrowser die Adresse http://jsfiddle.net/draft/ ein, es öffnet sich das zuletzt geöffnete fiddle. Dazu muss der Zielbrowser aber mindestens in der Lage sein, einen Nutzer bis zum Login zu bringen.
Ebenfalls in der Beta-Phase und ebenfalls nur für registrierte Nutzer gibt es die debug on mobile-Funktion. Sie funktioniert nach dem gleichen Prinzip und serviert das fiddle als alleinstehende Seite, ist aber einfacher zu bedienen: Nach dem Klick auf debug on mobile wird ein URL generiert, der mit einem beliebigen Browser geöffnet werden kann.
Zum Zeitpunkt des Schreibens (September 2013) erscheinen mir der Draft-Page-Modus und die debug on mobile-Funktion deckungsgleich. Derzeit bevorzuge ich die debug on mobile-Variante auch zum Testen von alten Desktop-Browsern. Aber vielleicht werden sich bis zur Fertigstellung dieser Features noch bedeutende Unterschiede herauskristallisieren.
AJAX
Hinweis: Dieser Abschnitt setzt grundlegende Kenntnisse über Ajax (asynchronous Javascript and XML, XMLHttpRequest) voraus.
Mit AJAX lassen sich hintergründig HTTP-Anfragen an den Server verschicken, das stellt besondere Anforderungen an eine Testumgebung. JSFiddle bietet hierfür mehrere komfortable Schnittstellen an. Für kleine Testzwecke sind die beiden Ressourcen unter /echo/json/ und /echo/xml/ oft schon ausreichend. Werden diese Ressourcen innerhalb eines fiddles angefordert, so antwortet der Server mit dem entsprechenden MIMEType, sendet aber keinen Inhalt. Bei umgangreicheren Testfällen ist das nicht ausreichend. Für diesen Fall bietet JSFiddle die Möglichkeit githubs gists anzufordern.
Die API wird dabei, ähnlich wie die API zum Einbetten, über einen entsprechenden URL gesteuert.
- Das URL-Muster
http://jsfiddle.net/gh/get/response.{extension}/{github_tree}/- extension
- entspricht einer Dateiendung. Dies entspricht ungefähr der Methode
overrideMimeType()einerXMLHttpRequest-Instanz. Es wird allerdings kein MIMEType, sondern nur eine Dateiendung erwartet, anhand derer der korrekte MIMEType automatisch ausgewählt wird. - github_tree
- entspricht dem relativen Pfad zu einer Datei.
Für detailliertere Informationen empfehle ich abermals das JSFiddle eigene Tutorial:
http://doc.jsfiddle.net/use/github_response.html#github-response
Teamwork
Die soziale (nicht im politischen Sinne) Komponente von JSFiddle wurde bereits mehrfach betont. Die Entwickler arbeiten derzeit am Ausbau dieses Konzepts: In Zukunft soll es möglich sein, mit anderen Entwicklern zu chatten und sogar zu telefonieren ohne die Entwicklungsumgebung zu verlassen. Diese Features werden unter dem Namen Collaboration bereits jetzt als Beta-Version angeboten (auch diesmal nur für registrierte Nutzer).
Ausblick auf andere Umgebungen
JSFiddle ist bei weitem nicht die einzige Entwicklungsumgebung dieser Art. Es gibt viele weitere mit unterschiedlichen Schwerpunkten, unter anderem auch für serverseitige Anwendungsentwicklung. Es folgt eine unvollständige und rein subjektive Liste erwähnenswerter, verwandter Projekte:
- http://codepen.io nimmt ebenfalls Frontend-Entwicklung zum Ziel. Um Codepen hat sich eine große Community gebildet, deren Nutzer vorallem Freude daran haben, ihre Entwicklungen untereinander zu teilen und diskutieren.
- http://ideone.com/ adressiert vorallem die serverseitige Entwickler. Die unterstützten Sprachen reichen von Java über die C-Familie bis zu PHP, Ruby und vielen weiteren.
- http://jsapp.us/ fokussiert vorallem Node.js. Es läuft mit einer äußerst schmalen Oberfläche und Kommandozeile auf.
- https://c9.io/ ist eine gehostete Variante der Open-Source Software Cloud9-IDE und darf als vollwertige Alternative für komplexe Desktop-Entwicklungsumgebungen betrachtet werden.
- http://en.wikipedia.org/wiki/Online_Javascript_IDE Auf Wikipedia gibt es eine Gegenüberstellung der bekanntesten Online-Entwicklungsumgebungen.
- http://doc.jsfiddle.net/index.html die offizielle Dokumentation von JSFiddle ist eine hervorragende Anlaufstelle für Wissensdurstige und dient auch diesem Artikel als Grundlage.
- http://dabblet.com/ fokussiert insbesondere CSS-Manipulationen und trumpft mit einer Live-Ansicht.


