Lotto spielen - Ein Projekt in JavaScript planen
Im Forum gibt es gerade zu Beginn jedes Semesters immer wieder Poster, die mitten in einem Projekt (fest)stecken und schnell eine Lösung für ein bestimmtes Problem suchen. Oft steckt die Ursache aber bereits in der Herangehensweise.
Deshalb soll anhand einer Lotterie ein Projekt entwickelt und neben dem fertigen Produkt vor allem die Herangehensweise und die möglichen Lösungswege beleuchtet werden.
Das (noch nicht ganz) fertige Tutorial finden Sie unter:
JavaScript/Tutorials/Spiele/Lotto
Erster Teil der Aufgabe ist es, nun ein Formular zu erstellen, mit dem wir unsere Glückszahlen eingeben können. Dabei sollte die Separation of concerns, die Trennung von Inhalt, Präsentation und Verhalten, beachtet werden:
- HTML legt fest, was auf der Seite stehen soll (struktureller Aufbau einer Webseite)
- CSS legt fest, wie es dargestellt werden soll (Formatierung & Gestaltung)
- JavaScript legt fest, was passieren soll. (interaktives Verhalten)
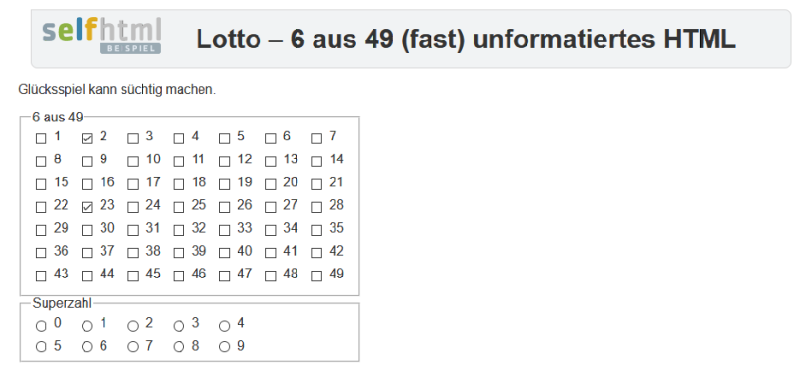
HTML
Für die Eingabe unserer Zahlen verwenden wir hier ein HTML-Formular. Interessant ist, dass es aus zwei verschiedenen Feldern besteht:
- ein Feld mit Zahlen, von denen mehrere ausgewählt werden können
- ein Feld mit Zahlen, bei denen nur eine (Super)-zahl ausgewählt werden kann
Diese Aufgabenstellung findet sich immer wieder:
Für beide Formulare werden input-Elemente verwendet:
- Checkboxen erlauben eine Mehrfachauswahl, mit JavaScript wird überprüft, ob die maximale Anzahl erreicht wird.
- Radio-Buttons wählen ein Feld aus, eine vorher getroffene Auswahl wird wieder entfernt.
Jedem input-Element folgt ein label - eine für die Zugänglichkeit nötige Beschriftung.
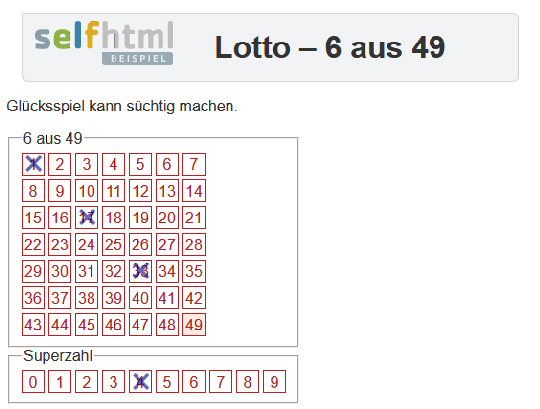
CSS
Jetzt wäre es natürlich schön unser Formular wie einen Lottoschein zu gestalten, indem wir die Checkboxen und Radio-Buttons optisch verstecken.
Dabei ist es wichtig, die Eingabe-Elemente nur optisch auszublenden, d.h. ihre Funktionalität sowohl für Eingabegeräte wie Maus und Tastatur, aber auch bei Screenreadern zu erhalten.
Dabei müssen sowohl die Zustände, wie auch das Verhalten mit CSS gekennzeichnet werden:
- Die Pseudoklasse :checked selektiert Formularelemente danach, ob sie angewählt (checked, check = Haken) sind. Über den Nachbarkombinator + erhält nun jedes label ein Pseudoelement (
:checked + label::after {…}) - Wenn man einen (unsichtbaren) Radio-Button mit der Tastatur ansteuert, wird das Label entsprechend (
input:focus + label) mit einem roten Hintergrund gekennzeichnet. Analog wird auch das Hovern mit der Maus gekennzeichnet.
Wie dies genau realisiert wird, können Sie im Tutorial im SELF-Wiki nachvollziehen.
Unter JavaScript/Tutorials/Spiele findet sich eine Reihe in sich abgeschlossener Tutorials zu einzlenen Projekten.
Beachten Sie jedoch: Auch wenn es Lotto spielen heißt, am Ende gewinnt immer die Bank, d.h. die staatlichen Lotto-Zentralen, die nur einen Bruchteil der Spieleinsätze wieder als Gewinne auszahlen.
Matthias Scharwies