Viele Wege führen zum Ziel!
Wiki im Wandel
Durch eine Einladung zur Semantic MediaWiki Conference: Fall 2016, an der wir aus Termingründen leider nicht teilnehmen konnten, überlegten wir uns, welche Erfahrungen wir mit der Wiki-Software und deren Philosphie der Wissensmodellierung gemacht haben.
Das SELFHTML-Wiki besteht anders als die Wikipedia aus einer hierachischen Dokumentation mit mehreren Bereichen. Auf der Suche nach Informationen haben Besucher des SELFHTML-Wikis unterschiedliche Strategien auf die Inhalte zuzugehen. Nach unserer Erfahrung genügt es also nicht, beliebige Informationen einfach in ein Wiki zu packen. Die eigentliche Herausforderung ist, ganz unterschiedlich vorgehenden Nutzern einen intuitiven Zugang zur gesuchten Information zu schaffen.
Rückblick
Auch wenn immer wieder Nutzer an die vermeintlich goldenen Zeiten der alten Doku aus einem Guss erinnern, gab es schon früh das Problem, dass diese statischen Seiten mit steigendem Umfang nur in immer größeren Zyklen überarbeitet werden konnten.

So entstanden neben der Doku weitere Bereiche wie die Feature-Artikel und eine Übersicht hilfreicher Forumsbeiträge. Um sich in dieser Welt zurechtzufinden, wurden neben den Links der Startseite Meta-Strukturen wie die Quickbar und Rundgänge für die Doku, sowie für das Forum eine Foren-Suche, Forenauslese, Foren-FAQ und ein Archiv für ältere Beiträge eingerichtet.
Neben dem Inhaltsverzeichnis gab es ebensoviele Links, die unter dem Schlagwort Navigation zusätzliche Wege aufzeigten.
Nutzer, die sich in diesem Dickicht nicht auf Anhieb zurechtfanden, wurden teilweise rüde abgefertigt, was für Anfänger die Hemmschwelle für Beiträge im Forum anhob.[1]
ein neues Wiki mit alter Struktur
Nach dem gescheiterten Wiki-Versuch von 2006 und der festgefahrenen Eigenentwicklung von SelfHTML 9 wurde 2010 ein Wiki mit der Mediawiki-Software eingerichtet.[2]
Die Inhaltsstruktur entsprach weitgehend der der bisherigen Doku, und das Wiki wurde deshalb mit einer Vielzahl von Namensräumen konfiguriert:
- Doku: (für den Hauptteil der Dokumentation)
- Artikel: (Beiträge zu speziellen Themen)
- Kurse: (Lehrgänge zu einzelnen Themen)
- Themen: (Beiträge zu Themenschwerpunkten)
- Referenzen: (Übersichtstabellen für den Profi)
- Glossar: (kurze Erläuterungen zu Fachbegriffen oder Abkürzungen)
Diese Einteilung nach Art der Seiten erwies sich aber als nicht praktikabel. So musste neben den unnötig langen Seitennamen bei einer Suche schon der gewünschte Namensraum angegeben werden.[3]
semantisch gegliederte Seitenhierarchie
Im Juni 2012 wurde diese Struktur zugunsten einer semantisch gegliederten Seitenhierarchie im Hauptnamensraum abgeschafft. Dabei wurden die langen Seiten der Doku mit bis zu 30 Kapiteln pro Seite zugunsten eines Systems von kleineren und übersichtlicheren Unterseiten aufgegeben.

Das Breadcrumbmenü sorgt für einen Überblick und eine schnelle Navigation zurück zu den übergeordneten Haupt- und Portalseiten.
flachere Hierarchien
Andererseits ist eine semantische Hierachisierung um ihrer selbst Willen auch fragwürdig.
Zusamengehörendes soll zusammengefasst werden, aber Bereiche wie „Technische Ergänzungen“, „weiterführendes Wissen“ oder „Grundlagen/Praxisnah“ als Abgrenzung zu „Grundlagen/Technologien“ führten zu unötigen Zwischenschritten auf dem Weg zur gewünschten Seite.
Generell änderte sich aber auch der Zugang zur Dokumentation. Durch die versionsfreie Entwicklung können die Inhalte ständig aktualisiert werden, sodass die früher so wichtige Forums-FAQ ("Bevor du im Forum fragst …") heute nicht mehr zentral verlinkt ist. Die Antworten sind unter HTML/Tutorials und CSS/Tutorials thematisch passend integriert.
Auch der Bereich Grundlagen, in dem früher noch vor dem Einstieg in HTML Grundbegriffe wie Hypertext und Internet behandelt wurden, hat seine Bedeutung als obligatorischer Einstieg verloren, da mit der fortschreitenden Digitalisierung immer mehr Nutzer bereits entsprechende Vorkenntnisse besitzen.
Duplicate Links - Zugang ins Wiki
Der Zugang zu unserem Wiki findet zu 43% über eine Suchmaschine auf eine Unterseite, zu mehr als der Hälfte aber über die Startseite des Wikis statt. Hier kam es immer wieder zu Kritik aus der Community, dass Inhalte nicht oder nur nach mehreren Versuchen gefunden würden. Duplicate Links geben Benutzern eine weitere Möglichkeit Inhalte zu finden, sorgen aber durch die Redundanz auch für größere Menüs.[4] So galt es nun einen Kompromiss zwischen Übersichtlickeit und einem Mega-Menü mit allen verfügbaren Seiten zu finden.
Startseite - aufgeräumt und geräumig
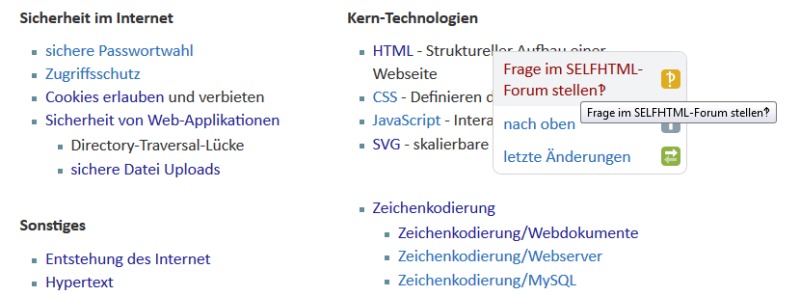
Im Laufe der Zeit wurde die Startseite radikal reduziert. Anfänglich sind nur die Kernbereiche der Dokumentation (HTML, CSS und JavaScript) sichtbar, zusätzliche Inhalte können dann bei Bedarf aufgeklappt werden.
Den Mittelpunkt der Startseite bildet ein weiteres Suchformular, das zusätzlich zum Suchformular rechts oben die Möglichkeit bietet, nach Seitennamen oder auch einzelnen Begriffen zu suchen.
Wer suchet, der findet
Um direkt aus der Suche zu Seiten zu gelangen, wurden für eindeutig identifizierbare Seiten Weiterleitungen angelegt, die die gesuchte Seite direkt öffnen. Wenn ein Stichwort mehrere Begriffe aus unterschiedlichen Bereichen bezeichnet, hilft eine Begriffsklärung, den gewünschten Artikel zu finden.

schneller Zugriff von allen Seiten
Da viele Nutzer Quickbar, Inhalts-, Syntax- und Stichwortverzeichnis der alten Doku vermissten, wurde ein SCHNELL-INDEX, in dem Fachbegriffe aus den Bereichen HTML, CSS oder JavaScript alphabetisch gelistet sind, eingerichtet. Dieser ist auf der Startseite in den entsprechenden Bereichen verlinkt, aber auch auf allen anderen Seiten in der linken Sidebar vorhanden, sodass ein schneller und bequemer Zugriff möglich ist.
interne Links
Wenn Besucher beim Überfliegen des Artikels weitere Informationen benötigen, erhalten sie am Ende des Artikels unter Siehe auch Links auf thematisch passende und weiterführende Artikel.
Da es nicht immer empfehlenswert ist, zusätzliche Hierarchieebenen als Übersichtsseiten einzuschieben, werden in einigen Bereichen Fortsetzungslinks als Vorlage eingebunden, die einen Rundgang ermöglichen und auf eine Übersicht (Mini-Portalseiten) mit weiteren Links verweisen.

Weitere thematisch passende Seiten sind in Kategorien wie in einem Schlagwortverzeichnis zusammengefasst und über deren Übersichtsseiten zugänglich.
Ausblick
Unser Ziel bleibt es auch weiterhin, „eine deutschsprachige Dokumentation zu HTML und verwandten Technologien zur Verfügung zu stellen“. Beim Start 2010 war XHTML der letzte Schrei, es entstanden Artikel für Flash und Silverlight, deren Technologien heute obsolet sind. In den letzten Jahren ist mit SVG eine komplette Dokumentation inklusive Referenz dazugekommen, aber generell werden sich unsere Energien wohl weniger auf das Erschließen neuer Themen als auf den quantitativen und qualitativen Ausbau der bestehenden Bereiche konzentrieren.
ständige Verbesserung
MediaWiki stellt neben den Inhaltsseiten auch Diskussionsseiten für Fragen, Anregungen und Kritik zur Verfügung. Hierbei kam es in der Vergangenheit zu Dopplungen, da Diskussionen sowohl auf den dafür vorgesehenen Diskussionsseiten als auch im community-eigenen Forum geführt wurden. Durch einen Hinweis auf diesen Diskussionsseiten, sowie ein ständig eingeblendetes Icon am rechten Rand können Fragende ihr Anliegen direkt im Forum posten, wobei der Betreff schon vorausgefüllt ist (Frage zum Wiki-Artikel "margin"). Gleiches gilt für die im Forum verwendeten Tags.

Wie oben erwähnt, dauerte es in der alten Doku lange, bis neue Entwicklungen und Errata der letzten Version implementiert wurden. Obwohl nun die technischen Voraussetzungen gegeben sind, dass jeder auch ohne Anmeldung Inhalte verbessern und erweitern kann, ist aber die Hemmschwelle, selbst aktiv zu werden, oft noch zu groß.
Ziel für die Zukunft muss sein, dass sich der Kreis der regelmäßigen Mitarbeiter erweitert. Jeder ist willkommen an unseren Baustellen, an denen Handlungsbedarf besteht oder in selbstgewählten Bereichen am Wiki weiterzuarbeiten.
Quellen
- Wieviel Angst braucht dieses Forum vom 19.11.1999↩
- SELFHTML:Verein/Chronik: SELFTHML_als_Wiki ↩
- SELFHTML:Wiki/Umstellung auf die neue Struktur: Namensräume vom 05.06.2012↩
- The Same Link Twice on the Same Page: Do Duplicates Help or Hurt? by Hoa Loranger on March 13, 2016 ↩



