Dark Mode - die dunkle Seite …
Dark Mode ist in aller Munde: Abends im Bett und auf der Couch wird neben dem Fernsehen gesurft. (Nicht nur) da ist es lesefreundlicher, wenn der Bildschirm einen dunklen, weniger grellen Hintergrund und helle Schrift wie z.B. ein Kindle hat.
Es wäre ein leichtes die Werte im Stylesheet entsprechend zu setzen. Andererseits soll tagsüber aber doch der „lebensechte“ Eindruck schwarzer Schrift auf weißem Papier vermittelt werden. Um dies zu erreichen gibt es zwei Ansätze:
- Im Betriebssystem kann bereits ein dunkler Modus und auch eine bestimmte Geltungsdauer (außerhalb der „normalen“ Bürozeiten) vereinbart werden. Dies kann über CSS in einer media query abgefragt werden:
@media (prefers-color-scheme: dark) {
/* dunkles Farbschema für die Nacht */
body {
color: white;
background: black;
}
a {
color: skyblue;
}
}
@media (prefers-color-scheme: light) {
/* helles Farbschema für den Tag */
}
- Trotzdem sollten die Benutzer immer wieder ihr bevorzugtes Theme auswählen dürfen.
Wie dies geschieht, wird im Kapitel Grafik/Farbkonzept/Dark Mode näher beschrieben.
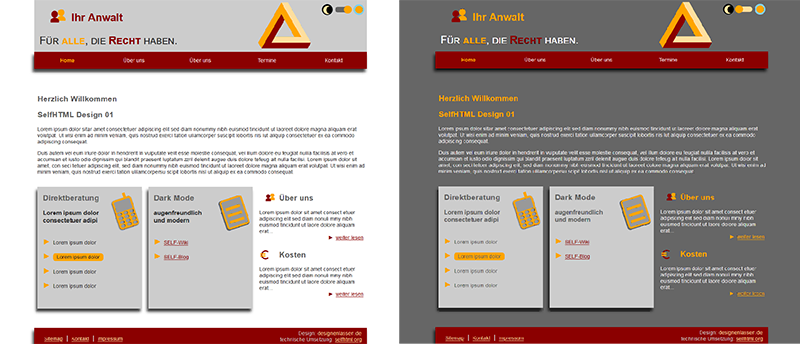
Als Live-Beispiel wird nicht das Frickl, sondern eines unserer fertigen Layouts verwendet. Diese wurden ursprünglich ja 2013 im Rahmen eines Wettbewerbs von designen-lassen.de erstellt [1] und 2014 dann nach einer Überarbeitung veröffentlicht. [2]
Dabei wurde hauptsächlich Wert auf eine Nutzung der damals neuen HTML5-Elemente und von CSS3 gelegt. Mittlerweile wird die Lesbarkeit von grauer Schrift auf grauem Grund viel problematischer gesehen.
Grund genug, nun zwei Themes mit hellem, bzw. dunklem Hintergund zu entwerfen, zwischen denen hin- und hergeschaltet werden kann.
Weitere Neuerungen:
- Gerade bei Seiten mit nur wenig Inhalt müssen die Text-Absätze nicht in einem
mainund einemarticle-Element gekapselt werden. - 2014 konnte eine Farbe mit currentColor wiederverwendet werden, heute ermöglichen die custom properties beliebig viele Farbzuweisungen.
- Mittlerweile unterstützen alle Browser SVG-Favicons.
Im Wiki-Artikel wird näher auf einige Probleme und Herausforderungen eingegangen und deshalb bleibt unser Fazit:
Eine Umsetzung auch für's Wiki und für das Forum mag interessant erscheinen, bietet jedoch noch einige Fallstricke, sodass wir dies eher als Aufgabe für die Zukunft sehen.
SELF-Blog: Neue Layout-Templates für unsere Nutzer vom 22.02.2013 ↩︎
SELF-Blog: Weihnachtsbrief 2013 vom 22.12.2013 ↩︎