GIF - heute noch aktuell?

Vor wenigen Tagen starb Stephen E. Wilhite an Covid. Er wurde als Erfinder des GIF-Grafikformats berühmt. Das Graphics Interchange Format, kurz GIF ist ein Grafikformat für Bilder mit einer Farbpalette von max. 256 Farben, inkl. einer „Transparenzfarbe“. Es erlaubt eine verlustfreie Kompression der Bilder.
Besonders interessant: Es können mehrere (übereinanderliegende) Einzelbilder in einer Datei abgespeichert werden, die dann als Animationen interpretiert werden.
Zwischenzeitlich waren animated GIFs als Klickibunti verpönt. WhatsApp, Facebook (aka „Insta für alte Leute“) und Twitter haben ihnen eine Renaissance verschafft.
Alternativen heute
Im Webdesign ist gibt es heute mehrere Alternativen: Da Wilhite und seine Firma Compuserve den Lempel-Ziv-Welch-Algorithmus zur Komprimierung verwendeten, klagte der ursprüngliche Rechteinhaber Unisys auf Lizenzgebühren. [1] Deshalb wurde 1994 das rechtefreie PNG-Format entwickelt, das ebenfalls Transparenzen, aber keine Animationen erlaubt. Für Rastergrafiken mit Text ist es heute der Standard.
Mittlerweile gibt es neben GIF, JPEG und PNG noch das neue WebP, das bereits von allen Brwosern unterstützt wird, sowie AVIF, die beide eine noch bessere Komprimierung aufweisen.
Andererseits werden heute viele Grafiken direkt in SVG erstellt. Text in SVG kann von Suchmaschinen und Screenreadern gelesen und mit CSS gestaltet werden. Objekte in SVG können mit CSS animiert und verlustfrei und immer gestochen scharf skaliert werden. [2]
Barrierefreiheit
Grundlegendes Problem von animierten GIFs ist die mangelnde Steuerbarkeit durch den Benutzer. Während dies bei einer drehenden Erdkugel nur unbequem ist, vertragen manche Nutzer aus gesundheitlichen Gründen keine Animationen. Um hier auf Benutzerwünsche einzugehen, wurde die prefers-reduced-motion-Medienabfrage geschaffen. [3]
Eine solche Media Query kann im CSS, aber auch direkt im picture-Element verwendet werden:
<picture>
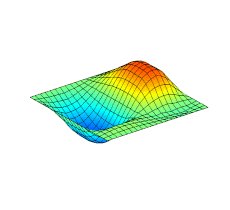
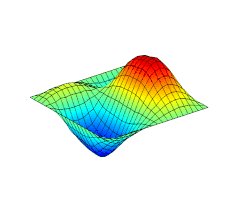
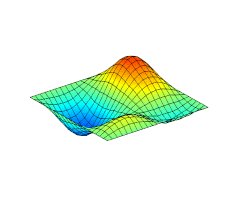
<source srcset="CG_Heart.gif"
media="(prefers-reduced-motion: no-preference)">
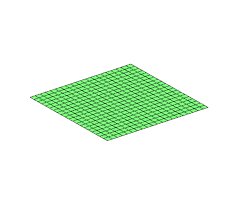
<img src="Heart-screenshot.png"
alt="Herz, Computergenerierter Querschnitt">
</picture>
In diesem Beispiel wird abgefragt, welche Nutzereinstellungen zu Animationen vorhanden sind. Falls keine Festlegung getroffen wurde, wird das animated GIF gezeigt. Falls der Wert reduce gesetzt wurde, wird ein statischer Screenshot gezeigt.
Noch besser wäre eine Einbindung als Film (siehe Datei als webm), da dieser dann vom Nutzer gestartet und beliebig gestoppt werden kann.
Im Netz gibt es weitere Vorschläge, dies auch durch Skripte zu realisieren. Auf dev.to habe ich einen Artikel gefunden, der zeigt, wie man das GIF aufsplittet, in WebP verwandelt und bei prefers-reduced-motion=reduce eben unbeweglich darstellt. Aber der Artikel selbst warnt vor einem Einsatz im wirklichen Leben! [4]
Andere schlagen vor mit canvas oder PHP einen Screenshot des GIFs zu machen und diesen dann wiederzugeben.
tl;dr:
Für komplexe Infografiken und Animationen sind entweder Videos oder SVGs empfehlenswert, die vom Benutzer gesteuert werden können.
Ist ein animated GIF bereits vorhanden, kann man mit einem Screenshot als fallback Nutzerwünsche berücksichtigen.
Wikipedia: Graphics Interchange Format ↩︎
 Bei einem GIF wie hier sieht man das Problem. Die Rastergafik ist pixelig. Eine Änderung von Farbe, Geschwindigkeit, etc kann nur mit einem Grafik-Programm vorgenommen werden. ↩︎
Bei einem GIF wie hier sieht man das Problem. Die Rastergafik ist pixelig. Eine Änderung von Farbe, Geschwindigkeit, etc kann nur mit einem Grafik-Programm vorgenommen werden. ↩︎SELF-Blog: Multimedia- Wie viel ist zu viel? vom 01.08.2021 ↩︎
dev.to Pausing GIF animations on dev.to for those who
prefer-reduced-motion[hack 1] ↩︎


