keine Kommentare
Entwurf: Icons und Grafiken
Durch kleine Icons können Webseiten aufgewertet werden, da Nutzer …
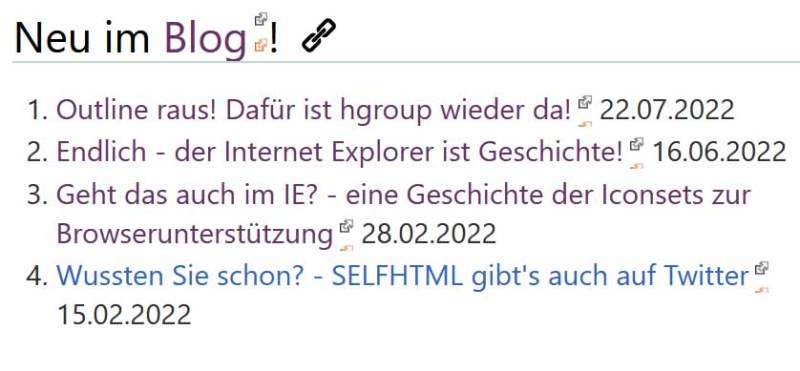
Als wir Anfang September in unserer neuen Landing Page eine h2 verlinkt hatten, sah dies folgendermaßen aus:
a.external, a.external[href^="gopher://"], a.link-http {
background: url(/skins/Selfhtml/images/icon-sprite.png?0f40c)
right -75px no-repeat;
padding-right: 15px;
}
Externe Link werden durch ein Sprite gekennzeichnet; besser wäre svg mit currentColor; im Augenblick zwei Hintergrundbilder bei großen Schriftgrößen