Navigation - alles inclusive
Eigentlich sollten alle Fragen, die es je zu Navigationen geben könnte, bereits in unserer Doku beantwortet worden sein.
Allerdings haben sich die Anforderungen über die Jahre immer wieder geändert, sodass es Zeit für eine Bestandsaufnahme und Komplett-Überarbeitung wurde:
- Navigation - alles über Menüs und Navigationen
Konventionen geben Sicherheit!
Bereits 2003 gab es in der alten Doku eine Dynamische Navigationsleiste, die folgende Warnung enthielt:
Beachten Sie: Erklären Sie dem Anwender auf der ersten Seite, wo Sie eine solche Navigation verwenden, kurz mit einem Satz das Handling der Navigation. … [1]
Aus heutiger Sicht fällt die Schwachstelle sofort auf: Niemand will raten oder nachlesen müssen, um eine Navigation bedienen zu können.
So wie der gewohnte Ort für die Taschenlampe in der Schublade an der Haustür sicherstellt, dass ich sie im Falle eines Stromausfalls auch zur Hand habe, verlassen sich gute Webseiten auf Konventionen, die Anwendern vertraut sind, damit Webseiten schnell und komfortabel bedient werden können.
Solch ein gewohntes Look & Feel berücksichtigt …
- die Leserichtung von oben links nach rechts und positioniert die Navigation gut sichtbar.
- Die aktuelle Seite ist gekennzeichnet und
- die Linktexte sind klar und verständlich, damit Nutzer schnell und sicher zur gewünschten Seite kommen.
Um eine Navigation übersichtlich zu halten, kann sie zweitrangige Links zunächst verbergen und diese durch eine Benutzerinteraktion sichtbar machen:
Dropdown ohne JavaScript?
Früher war eine reine CSS-Lösung, die mit :hover aufgeklappt wurde, möglich, heute reicht das nicht mehr!
Warum? Heute ist das Netz größer und vielfältiger geworden:
- Mehr als die Hälfte der Nutzer surft mit dem Handy oder Tablet. Dort gibt es keine Maus!
- Sehbehinderte - aber auch Autofahrer und Menschen am Herd - lassen sich Seiten vorlesen.
- In ihrer Motorik eingeschränkte Menschen - aber auch IT-Profis navigieren lieber mit der Tab-Taste.
CSS-basierte Dropdown-Menüs basierten darauf, dass ein Nutzer einen Link zweifach benutzen konnte:
:hovermit der Maus öffnet das zuvor verborgene Submenü- ein Klick aktiviert den Link und führt zur neuen URL
Webseiten, die alle die oben erwähnten Nutzer mit einschließen wollen, müssen das trennen. Deshalb benötigt man neben dem Link einen Button, mit dem man das Untermenü per JS öffnen kann. Dies geschieht über das Setzen und Entfernen eine Klasse, die Formatierung übernimmt CSS.
Das im überarbeiteten Tutorial vorgestellte Drowpdown-Menü wird Schritt für schritt aufgebaut und erklärt; bietet aber auch eine Kopiervorlage für Ungeduldige. Sie kann in bestehende Seiten eingebunden werden und erweitert eine „normale“ Navigation mit Liste und Unterlisten zu einem zugänglichen Drowpdown-Menü.
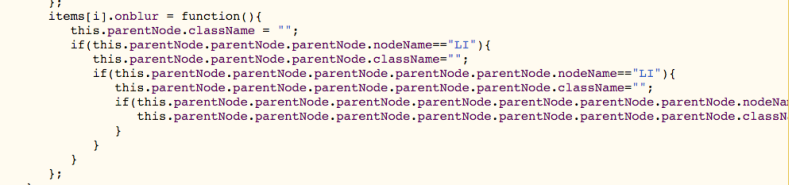
BTW: Das oben erwähnte Beispiel aus dem Jahre 2003 war nicht der einzige Versuch einer Dropdown-Navigation. Dieser Screenshot zeigt ein Beispiel aus dem Jahre 2011 mit einer parentNode-Kette, , weil es den IE6 berücksichtigen musste.[2]
Hoffen wir, dass unsere 2024er Version auch mehrere Jahre übersteht! 😀
Dynamische Navigationsleiste (de.selfhtml.org/dhtml/beispiele/navigation.htm) ↩︎
Museum/Eine zugängliche Multilevel-Dropdown-Navigation von Beatovich, 2011 ↩︎