Referenzen für den schnellen Überblick
In diversen Kommentaren, vor allem im Forum, war gelegentlich zu hören, dass sich unser Wiki nicht zum schnellen Nachschlagen eignen würde. Dieser Artikel soll helfen, sich besser zurechtzufinden und das Konzept hinter den Referenzen zu verstehen.
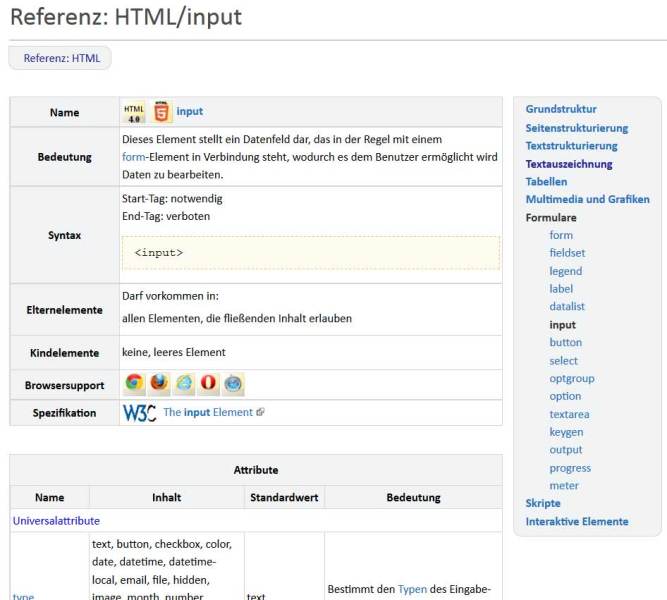
Lassen Sie mich ihnen heute beispielhaft die Referenz für HTML vorstellen: Referenz:HTML
Hier sind alle HTML-Elemente alphabetisch aufgelistet. Durch einen Klick gelangt man zu übersichtlichen Referenztabellen mit allen Informationen wie Bedeutung, Syntax, den erlaubten Kindelementen, Browserunterstützung und vieles mehr.

In einer weiteren Tabelle sind die jeweils erlaubten Attribute mit ihren Standardwerten und Links auf die Attributreferenz notiert.
Praktisch ist im Kasten rechts eine Übersicht über weitere Elemente: Sie ergänzt die alphabetische Auflistung auf der Hauptseite und bietet einen noch schnelleren Zugriff. So kann man schnell vergleichen, welches Element am besten passt.
Elemente oder Attribute, die nicht mehr zum Standard gehören, sind durchgestrichen gekennzeichnet. Auf den entsprechenden Referenzseiten finden Sie Hinweise, welche Alternativen möglich sind.
Übrigens, eine solche Referenz gibt es auch für CSS und SVG:
Falls Sie einen Tipps für die tägliche Arbeit oder sonstige Änderungsvorschläge haben – am SELFHTML-Wiki kann jeder mitarbeiten. Durch einen einfachen Klick auf Bearbeiten - mit anschließender sinnvoller Bearbeitung ;-) - können Sie helfen, das Wiki weiter zu verbessern.


