CSS - voll normal! Sind CSS-Resets heute noch nötig?
CSS revolutionierte die Gestaltung von Webseiten. Leider gab es aber große Inkonsistenzen zwischen den verschiedenen Browsern. Während der Internet Explorer bei Listen die Einrückungen über margin vornahm, verwendeten die anderen Browser dafür padding. Grund genug, alle Browser-Einstellungen in einem CSS-Reset zurückzusetzen:
ul, ol, li {
margin: 0;
padding: 0;
}
Andere empfahlen diese Regel mit dem Universalselektor * {...}, um gleich alle HTML-Elemente so zu „normalisieren“. Schließlich gab es das Problem unterschiedlicher Darstellungen auch beim Boxmodell-Fehler des Quirks Mode. Es gab immer radikalere CSS-Resets, die teilweise sogar Links erst einmal in Textfarbe und ohne Unterstreichung „normalisierten“. Eine Übersicht über diese CSS-Resets gibt es im HTML Kitchen-Sink von Chris Coyier. [1]
Nachdem der Internet Explorer nun von wenigen Reservaten abgesehen endlich ausgestorben ist und sich die Default-Stylesheets der anderen Browser nicht groß unterscheiden, stellt sich nun die Frage, ob CSS-Resets heute noch nötig sind und welche Einstellungen sie denn enthalten sollten.
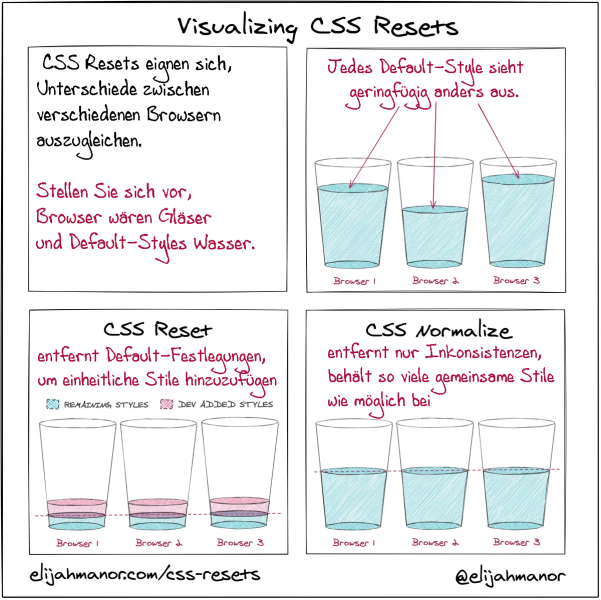
Elija Manor zeigt in dieser Visualiserung, dass eine Normalisierung einiger, weniger Eigenschaften bereits ausreichen würde:
Welche Eigenschaften sollte man heute normalisieren?
all
Elad Shechter schlug im Gespräch mit Chris Coyier ein neues CSS-Reset vor, das Gebrauch der neuen all-Eigenschaft und unset-Wertes macht. [2]
*:where(:not(iframe, canvas, img, svg, video):not(svg *)) {
all: unset;
display: revert;
}
Mit diesen Zeilen werden alle Festlegungen des User-Agent-Stylesheets außer für die display-Eigenschaft entfernt.
box-sizing
In einem Folgepost überlegt Chris Coyier, ob box-sizing überhaupt noch normalisiert werden muss.[3]
*, *::before, *::after {
box-sizing: border-box;
}
Da immer mehr Layouts mit Grid und Flexbox realisiert werden, bei denen fr-Einheiten und flexible Breiten zum Zuge kommen, ist die Einstellung des Box-Modells selbst bei Elementen mit padding und margin eigentlich nicht mehr nötig.
text-size-adjust
Mobile Safari vergrößert bei iPhones die Standardschriftgröße, wenn Sie eine Website vom Hoch- ins Querformat wechseln. Dies sollte die Lesbarkeit von nicht für Mobilgeräte optimierten Websites verbessern. Während dies in einer Zeit, in der buchstäblich keine Website für Mobilgeräte optimiert war, zweifellos nützlich war, ist es heutzutage deutlich weniger hilfreich. Deshalb ist hier ein CSS-Reset der text-size-adjust-Eigenschaft empfehlenswert. [4]
html {
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
PS: Im SELF-Wiki werden CSS-Resets in unserem Einstieg in CSS-Kurs im Syntax-Kapitel beschrieben.
Ein ausführlichere Geschichte der CSS-Resets finden Sie bei Peter Müller: Eine kurze Geschichte der »CSS Resets« vom 20. Juli 2020 ↩︎
css-tricks: An Interview With Elad Shechter on “The New CSS Reset” am 19.10.2021 ↩︎
css-tricks: Notes on Josh Comeau’s Custom CSS Reset von Chris Coyier, 05.01.2022 ↩︎
css-tricks: Your CSS reset needs text-size-adjust von Chris Coyier am Feb 11, 2022 ↩︎