Makeover für das SELF-Wiki
Am 14. September wurde unser Wiki ein Achtel Jahrhundert (12,5 Jahre) alt! In unserer Vereins-Chronik gibt es einen Überblick mit vielen Screenshots aus vergangenen Jahren.
Wir wollten das unrunde Jubiläum zum Anlass für ein Makeover nehmen, das auf der Mitgliederversammlung 2021 beschlossen wurde.
1. Landing page
Die bisherige Landing Page unter selfhtml.org wurde depubliziert und in das SELF-Wiki integriert.
Dafür wurden …
- die Inhalte der Landing Page auf die Seite SELFHTML:Verein übertragen. [1]
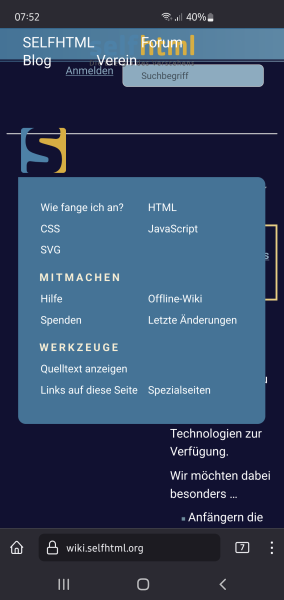
- die Navigationen des Wiki in der Werkzeugleiste links neu angeordnet
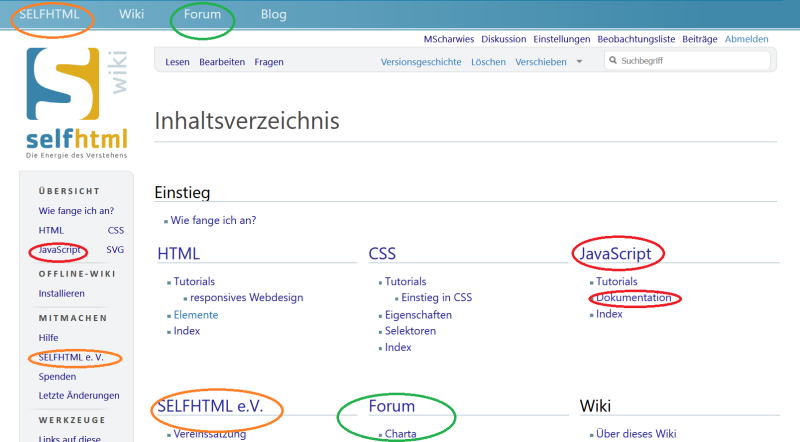
- die Startseite des Wiki völlig neu gestaltet
2. Startseite
Bisher wurde die Startseite per JavaScript zum „Inhaltsverzeichnis“ umbenannt. Sie war eher eine alphabetische Linksammlung, in der viele Links doppelt und dreifach präsentiert wurden.
Künftig stellt die neue Startseite Interessantes aus dem SELF-Universum vor. Es gibt aber weiterhin unser alphabetisches Inhaltsverzeichnis!
3. CSS und Dark Mode
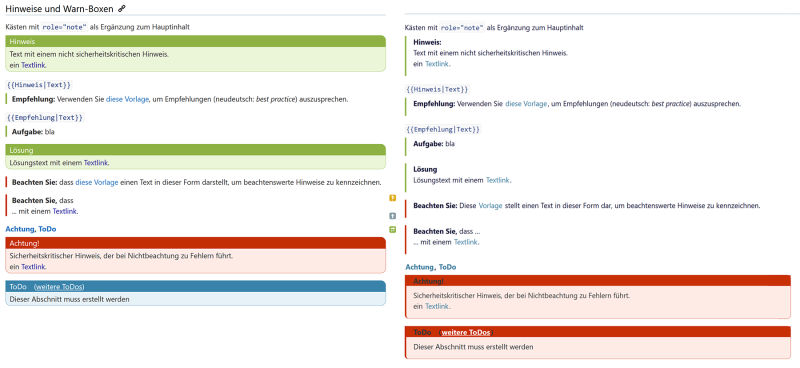
Um das Wiki barrierefreier zu machen, wurden die seit 2010 verwendeten Vorlagen geprüft und überarbeitet. Viele, weniger oft benutzte Vorlagen wurden ersetzt; die Vorlage:Iconset depubliziert.
Leider beschränkt sich die Mediawiki-Software, um eine Kompatibilität auch mit ältesten Browserversionen zu garantieren, auf HTML4.01-Elemente. Deshalb wurden die inhaltsleeren div-Elemente zumindest mit role-Attributen anstelle von nicht zugänglichen Klassen versehen.
<div role="note">
<p role="heading">Hinweis</p>
<div>...</div>
</div>
Das CSS wurde behutsam angepasst und bis auf wenige Ausnahmen werden die Vorlagen jetzt ohne farbigen Hintergrund gestaltet. So wirkt es weniger bunt und ermöglicht höhere Kontraste, die das Lesen erleichtern.
Zusätzlich ermöglicht das CSS nun das Eingehen auf Benutzerwünsche. Es gibt einen Dark Mode, der bei entsprechenden Einstellungen im OS oder Browser aktiviert wird, sowie den Verzicht auf Animationen bei entsprechenden Settings.
Blog-Serie zum Makeover 2022
- Makeover für das SELF-Wiki
- Oranger Text auf weißem Grund?
- Icons und Grafiken
Die bisherige Landing Page war nur über github erreichbar und so nur schwierig zu aktualisieren. Andererseits waren ihre Inhalte wie das mission statement oft bereits an anderer Stelle als duplicate content vorhanden. ↩︎